
But after taking the time to learn Sass, I found it isn’t all that complicated.
#Html compiler prepros full#
Sass adds handy functions, variables and other script-like helpers that make CSS quicker to write and easier to maintain.Īt first, I avoided Sass because it seemed to be aimed at programmers (the documentation was full of programming terminology). When you write in the Sass language, you use a compiler to convert your Sass files – usually written in the. In today’s web development preprocessing plays a significant role.Sass is a CSS pre-processor. Preprocessing languages, also known as preprocessors, make writing HTML, CSS and JavaScript faster, easier and more flexible. But before we can use them we need to have them installed and configured on our machines. This is not a big deal when we are using just one, for example CoffeeScript. But often our project requires several preprocessors to be combined, and then things can get a bit complicated.
#Html compiler prepros install#
We need to install all needed languages and set them up correctly to compile our files. Fortunately there is a much simpler solution – the all-in-one solution. Prepros, created by Subash Pathak, is a tool that can handle automatically all of our preprocessing needs. It is an open source GUI compiler, similar to CodeKit, for preprocessing languages like LESS, Sass, Compass, Stylus, Markdown, CoffeeScript, and so on. With Prepros, multilingual preprocessing is not a problem anymore.
#Html compiler prepros mac#
It works both on Win and Mac and since its initial release at it has been actively developed with new features added regularly. Let’s take a quick look at what Prepros can do for us.īelow you can find an outline of all the cool features and benefits which Prepros offers at the time of this writing: #SASS PREPROS MAC# Prepros can compile today’s most popular preprocessing languages. These include: LESS, Sass, SCSS, Compass, CoffeeScript, LiveScript, Stylus, Jade, Slim, Markdown and Haml. Just install Prepros and you are good to go. There’s nothing else to install or configure. Sleek and simple, yet powerful GUI interface.You can configure Prepros globally for all projects, specifically for every single project and individually for each file. JavaScript minification and concatenation.Īnd each file can be manually or automatically compiled depending on your needs.Prepros can minify and concatenate your JavaScript files in real time whenever you change the file(s) in your editor. Prepros can optimizes PNG, JPG, and GIF images with just one click in order to speed up the page load time and improve your overall site performance. Prepros watches for your files to change and compiles them on the fly. Prepros has built-in one click static http server to test all your stuff without file URL restrictions. Prepros can live refresh your browser whenever a change is made to your file(s).

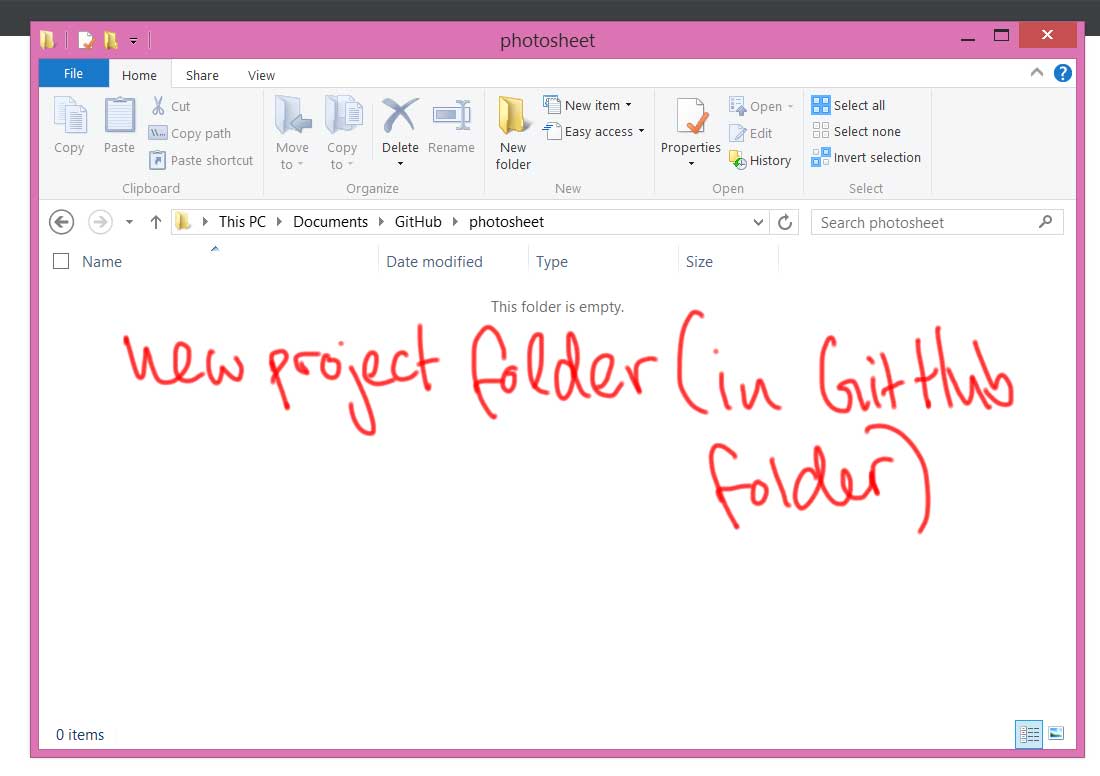
This feature works in Firefox, Chrome, Opera and IE10 if you are using built-in http server, but to use a custom server or file URL you have to install a browser extension. Prepros supports testing your web pages in multiple devices connected to your network. It live refreshes all browsers and devices whenever you make change to your file(s). Prepros notifies you every time your file is compiled successfully, and whenever compilation fails it pops up an error message and logs the error for easy debugging. It’s cross-platform (currently runs on Win and Mac).The first thing you need in order to use Prepros is to have a project. A project is just a folder containing all your preprocessing files placed in that same folder and/or subfolders. To add your project just drag and drop the project folder to the app window and Prepros will list all files it can compile. When a file is imported by another file, the imported file is not shown in the files list, but the imported file is watched in the background and the parent file is compiled whenever a change is made to the imported file. Also you must bear in mind that after adding new file(s) to your project folder, or importing one file from another file, you must refresh the project to see the changes.Īfter the project is added, Prepros has lots of options that you can customize for your needs. You can configure each file individually. Just select it and edit the settings at the panel which appears on the right side of the app window. You can also use the toolbar at the bottom left corner of the app window to manage your projects.


 0 kommentar(er)
0 kommentar(er)
